Embedding Qualtrics forms
Create website forms using the University-provided Qualtrics service, then display them in any rich-text area on your site that uses the Flex HTML text format. For an introduction to Qualtrics, read the ServiceNow documentation.

Embed a Qualtrics form by adding “shortcode” syntax in the rich text editor as shown below:
Shortcode with only the Qualtrics form:
[embed]https://utexas.qualtrics.com/SE/?SID=SV_5mRnpkYhq4Qd2At[/embed]
Shortcode with additional optional height and title values:
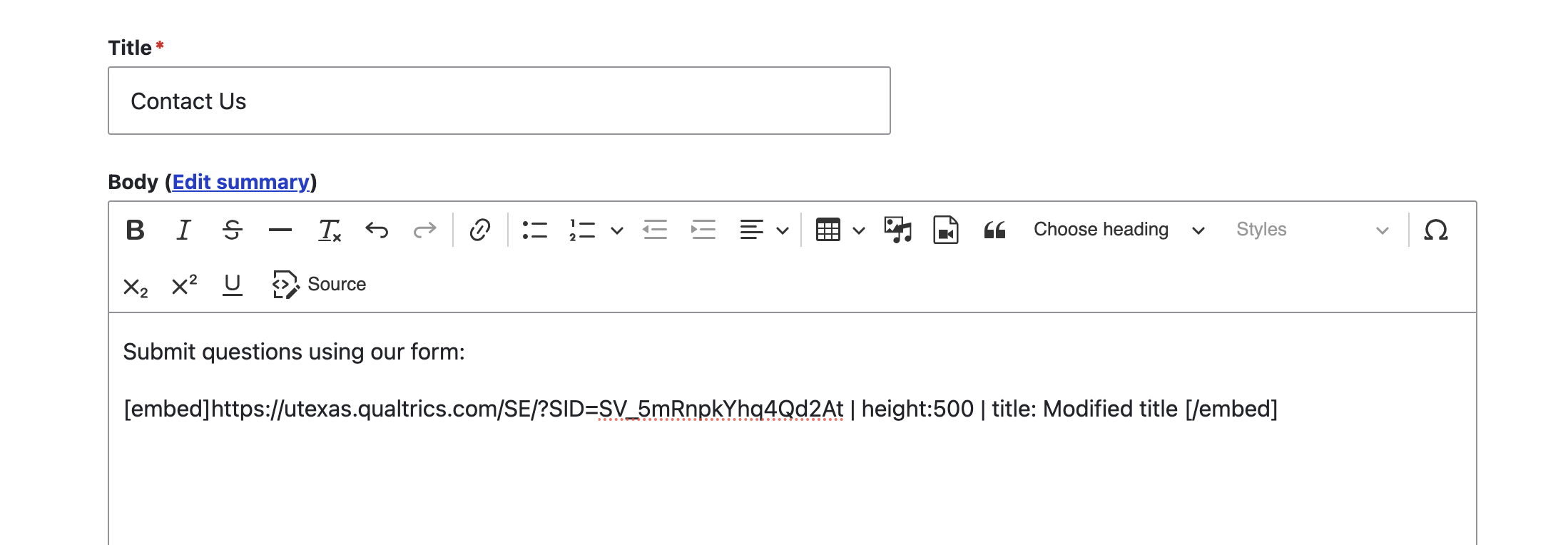
[embed]https://utexas.qualtrics.com/SE/?SID=SV_5mRnpkYhq4Qd2At | height:500 | title: Modified title [/embed]
Notes:
The Qualtrics form URL. Find this in Qualtrics when you “activate” or “preview” the form (see above).
The height (optional, default 500px). The form will expand to fill the width of its region.
The HTML title (optional). This is not visibly displayed. It renders in the page HTML to provide more semantic meaning to the form for Search Engine Optimization (SEO).
Reminder
It is important that Qualtrics forms meet University accessibility guidelines. Review the Qualtrics vendor documentation on how to configure surveys for accessibility.
Select survey question types from the Qualtrics vendor list of accessible questions. It is important to note that some question types have both accessible and inaccessible versions.
Manually check for survey accessibility and follow any resulting accessibility tips.
Review workarounds for the File Upload question type and Qualtrics Web Accessibility. As more workarounds become available, the Drupal Kit team will update this article and communicate changes to you.
To meet accessibility standards, survey layouts should use the Simple Layout.