The main menu
Note
A fundamental navigational tool on websites is the ‘main menu.’ Main menu should reflect the website’s information architecture.
The Drupal Kit installs with a “Main navigation” menu displayed in the header, showing top-level (L1) items initially and second-level (L2) items on hover.
L1 items should typically be landing pages.
L2 items should be groups of related content.
Note
Any menu placed in the “Primary Menu” region will display only L1 and L2 items. L3 items or beyond will not display. To display L3 items or beyond in site navigation, consider Placing a menu within a page.
Contents
Things to know about the main menu
Configure the “Main navigation” at Structure > Menus (/admin/structure/menu/manage/main):
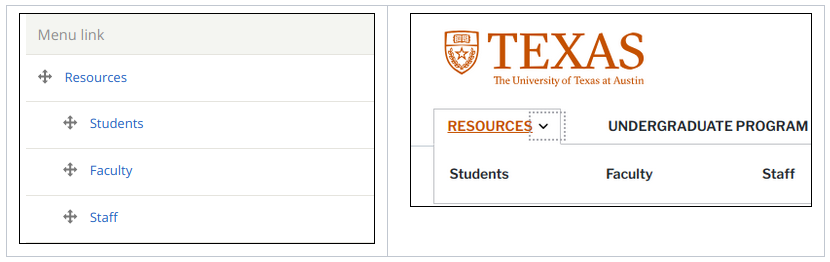
Rearrange menu items using the drag and-drop crosshairs. Drag vertically to set order, horizontally to control hierarchy. See Link behavior for L1 links.
Hide or show menu items by toggling the “Enabled” checkbox.
Menu items can link to internal pages within your site. For using the internal link autocomplete feature, see Working with links
Menu items link to external websites by putting the external URL in the Link field.

L1 and L2 menu links positioning
Link behavior for L1 links
Menu items typically link to actual pages, but you can create a non-linked placeholder to group related items that don’t have a parent page:
Enter
<nolink>as the menu item’s Link field.Tick “Show as expanded” below it.
Hint
While it is possible to create non-linked L1 placeholders, some usability experts recommend that L1 items should always link to a page.
- From https://www.nngroup.com/articles/top-10-ia-mistakes/:
We recommend that sites have a series of categories that each link to their own landing page that gives users a section overview. Sometimes, sites forego the overview page and simply offer links directly to individual pages within a section. This might reduce the number of site pages, but when no page is clearly identified as a sub-topic page, users can misunderstand the site’s scope and miss important details, products, and services.
Category pages also help SEO because they’re the most prominent landing place when people search for a type of product, service, or information.
Column behavior for L2 links on desktop display
The main menu will display sub menus differently depending on the number of items:
If there is only one L2 item in a given L1 section, it displays in one column.
If the number of L2 items in a given L1 section is a multiple of three, then that block will display in three columns.
Otherwise, the L2 items in a given L1 section will display in two columns.
If a three column width would extend past the container, it gets truncated back down to two columns.
Responsive Behavior
On devices with smaller screen widths, the main menu, along with search bar and site title, is initially collapsed, expandable by activating the “hamburger” icon . Clicking on the right-side carets will expand the L1 items to show their children. L1 items without children will not show the right-side caret.

The Main navigation menu shown on a smaller screen with a L1 link showing its L2 children