Working with page paths
Background
The address of a web page, referred to as its path or hyperlink or URL, plays a foundational role in visitor navigation. It conveys information about the page’s relationship to other site content. It also controls how a page shows in site breadcrumbs.
Drupal pages have unique internal paths such as /node/123. The same pages can also have user-friendly “URL aliases” like /about/visiting-faculty.
Automatically generated paths
The Drupal Kit generates automatic URL aliases from the page title. For example, if your page is titled “About Us,” the URL alias will be /about-us.
Customize a page path
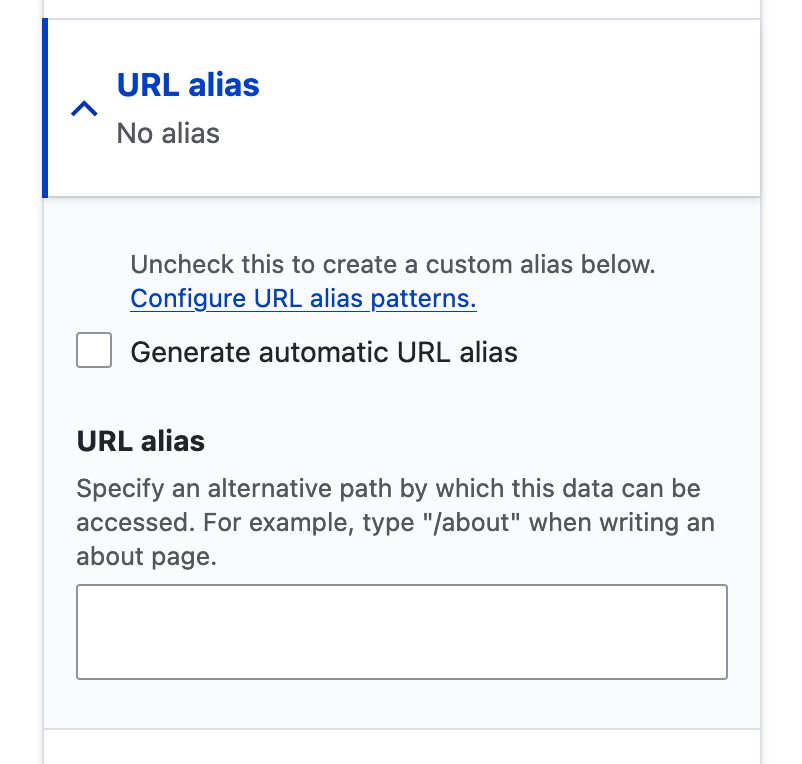
Override the automatically generated path by deselecting “Generate automatic URL alias” the right sidebar of a page’s “Edit” interface and entering a custom URL alias:

Use hyphens to separate words instead of spaces (e.g.,
/contact-us, not/contact us).Avoid capitalization (e.g.,
/visiting-faculty, not/Visiting-Faculty).Be specific: use keywords from page content to make each link distinct.
Be succinct: use enough words to be specific, but no more.
Use path prefixes (e.g.,
/about/visiting-faculty) to provide navigational cues in the site breadcrumb. See Working with breadcrumbs.